1. Ẩn menu chính của website
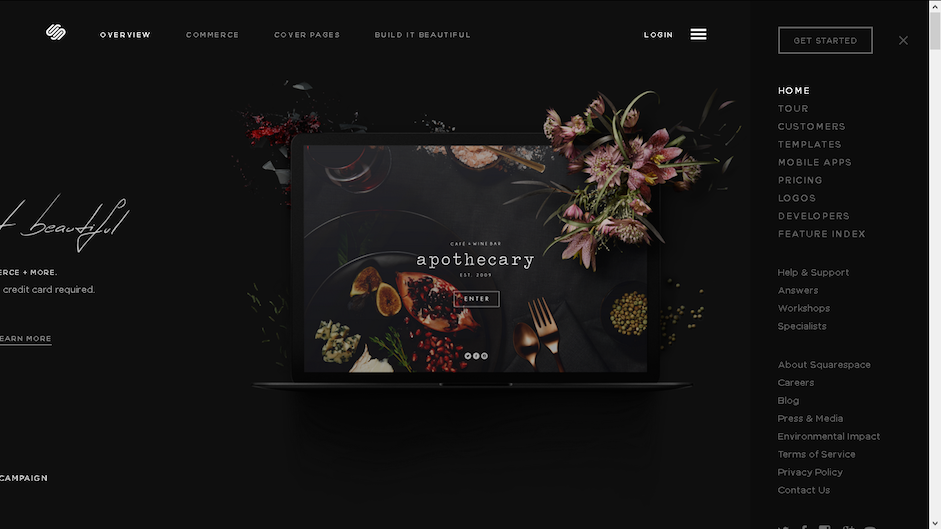
Sự bùng nổ các thiết bị di động khiến thiết kế website đáp ứng trở nên phổ biến hơn bao giờ hết. Với xu hướng thiết kế website đáp ứng, menu chính của website được ẩn đi trên các thiết bị di động. Khi muốn click menu, bạn chỉ cần click vào icon hình vuông nằm trên cùng bên trái hoặc bên phải của giao diện web trên màn hình điện thoại.
Không thể phủ nhận, kiểu menu này phát huy ưu điểm thấy rõ trên các thiết bị di động, khi khiến website trở nên gọn nhẹ và tiện lợi hơn cho người sử dụng. Và vì thế, xu hướng ẩn menu chính trên mọi thiết bị (kể cả trên desktop) ra đời và trở nên phổ biến. Thế nhưng, ẩn hết mọi thứ đi như vậy có thực sự ưu việt và phù hợp với mọi website? Chúng ta hãy cùng phân tích vấn đề một cách đa chiều để có thể quyết định khi nào nên sử dụng menu ẩn, khi nào không nhé.
1.1. Ưu điểm:
- Gọn gàng: Khi sử dụng menu ẩn, website của bạn trông sẽ rất thoãng đãng và gọn gàng vì menu ẩn khiến giao diện web có nhiều không gian trống hơn.
- Khác biệt và thú vị: Vì đại đa số các website không sử dụng menu ẩn nên nếu dùng menu ẩn website của bạn trông sẽ khác biệt hơn so với những website thông dụng khác. Đồng thời nó cũng gây tò mò và tạo cảm giác thú vị cho khách truy cập vào website.
- Thẩm mỹ: Vì web gọn gàng hơn, thoáng đãng hơn và trông khác biệt nên sẽ đạt được một số hiệu quả nhất định trên phương diện thẩm mỹ.
1.2. Nhược điểm
- Gây khó khăn trong việc cung cấp cái nhìn tổng quan về website cho người dùng
Nếu menu chính của website được ẩn đi, khi vào website người dùng sẽ gặp khó khăn trong việc xác định website cung cấp thông tin gì. Người dùng sẽ dễ dàng bỏ đi nếu website gây khó khăn cho người dùng.
2 copywriter Jennifer Cardello và Kathryn Whitenton đã chỉ ra:
“Even if the global navigation is difficult to design and hard to maintain, most sites will still be better off showing top-level categories to users right away. It’s simply one of the most effective ways of helping users quickly understand what the site is about.”
(Tạm dịch: Ngay cả khi menu web thông thường thật sự khó để thiết kế và duy trì, thì hầu hết các trang web vẫn nên hiển thị rõ ràng những mục chính ở trên đầu website. Bởi vì, đây là cách đơn giản và hiệu quả nhất để giúp người dùng hiểu đó là trang web về cái gì.)
- Làm giảm sự tương tác giữa người dùng và website:
Vì mọi mục chính trên website đều được ẩn dưới 1 icon bé xíu nằm ở một góc của màn hình, nên thực tế sẽ có bao nhiêu người chịu khó click vào icon đó để khám phá hết các mục trên website? Khi những mục chính của website được thể hiện trực quan và rõ ràng bằng menu thông thường, người dùng có xu hướng tiện tay và click vào một mục nào đó để xem. Nhưng khi mọi thứ đều ẩn đi, người dùng khó phát sinh nhu cầu và có thể nhanh chóng thoát ra khỏi website. Nhược điểm này của menu ẩn thể hiện rõ nhất với website bán hàng và website báo điện tử.
– Menu ẩn ảnh hưởng đến doanh số của website bán hàng: khi những mặt hàng chính của website được thể hiện rõ ràng, trực quan và dễ dàng click thì người dùng sẽ có xu hướng xem nhiều mặt hàng và dễ phát sinh nhu cầu mua sản phẩm. Ngược lại, khi danh mục những mặt hàng chính bị ẩn đi, người dùng nhanh chóng rời khỏi website và chẳng mua gì cả.
– Menu ẩn ảnh hưởng đến lượt view bài trên website tin tức: khi những danh mục tin chính của website hiện ra trước mắt người đọc, người đọc sẽ có xu hướng xem nhiều tin hơn. Ngược lại, khi mọi thứ được ẩn đi, họ có thể chỉ xem một vài tin nổi bật rồi bỏ đi mà thậm chí chẳng thèm click vào menu ẩn xem có gì ở trong đó.
2. Lạm dụng liên kết mạng xã hội hay liên kết với các trang web khác
Ngày nay, liên kết trang có ở khắp mọi nơi. Chúng làm tăng tương tác của người dùng với các trang trong hệ thống liên kết nhưng khi chúng bị lạm dụng, chúng có thể làm giảm tốc độ tải của website: Khi bạn liên kết càng nhiều trang, tốc độ load website của bạn sẽ càng chậm. Bởi vì website phải truy cập vào các trang liên kết trước trước khi vào web. Nếu máy chủ chứa các trang liên kết bị chậm hoặc không vào được, website theo đó cũng sẽ bị chậm. Tốc độ load của website chậm sẽ dẫn đến một số hệ quả tiêu cực như: làm giảm thứ hạng SEO, người dùng không vào được website nên bỏ đi và bạn có thể mất khách hàng.
3. Parallax Scrolling Website
- Không tốt cho SEO: Các trang web Parallax Scrolling thường là web one-page (web chỉ có một trang) nên loại website này thường ít nội dung. Mà đối với những người làm SEO, website không có nội dung đồng nghĩa với việc không thể tăng thứ hạng web trên các công cụ tìm kiếm.
- Tốc độ loading của web: loại website này sử dụng nhiều hiệu ứng để mang đến cho người dùng nhiều trải nghiệm tốt. Nhiều hiệu ứng nghĩa là nhiều CSS, nhiều Javascript và website bị chậm, đặc biệt là khi load trên các thiết bị di động.
- Có thể đem đến những trải nghiệm không tốt cho người dùng: khi web có nhiều hiệu ứng quá, một số người có thể cảm thấy khó chịu hoặc thấy chóng mặt nên nếu lạm dụng hiệu ứng, nó có thể đem đến hệ quả ngược: gây khó chịu cho người dùng.
4. Màn hình chờ phức tạp
5. Quá nhiều Javascript
Ngày nay, dường như JavaScript có mặt ở khắp mọi nơi. Xã hội sử dụng chúng như những phần mềm bổ trợ để khiến giao diện web đẹp hơn. JavaScript có thể được đánh giá rất cao về chức năng, nó có thể được sử dụng để làm nhiều điều cho website. Nhưng nếu bạn lạm dụng nó có thể gây hại cho trang web của bạn vì Javascript nhiều sẽ làm website load chậm trên desktop và đặc biệt ảnh hưởng đến tốc độ load trên di động.






-min.png)
.jpg)

-min.jpg)














![[GẤP] TUYỂN DỤNG 15 NHÂN VIÊN TƯ VẤN](uploads/source/TUYENDUNG/11.png)



-(5)-min.jpg)


.jpg)
-(1)-(1)-(1).jpg)




-(1).jpg)

Khách hàng mới ký hợp đồng với SIKIDO
Anh Khang sau khi tk web tại SIKIDO đã giới thiệu khách sử dụng 9/1/2026
Chị Tuyết đã tin tưởng ký web in ấn sau khi được SIKIDO tư vấn... 9/1/2026
Chị Uyên thiết kế web saloc tóc tại SIKIDO ngày 9/1/2026
Anh Hùng sử dụng dịch vụ thiết kế web trọn gói với SIKIDO ngày 9/1/2026
Anh Tân thiết kế web bán thực phẩm chức năng với SIKIDO ngày 9/1/2026
Câu chuyện thành công khi hợp tác với SIKIDO