Bạn đã bao giờ tìm hiểu cách tối ưu hóa các thẻ meta trong SEO và tầm quan trọng của nó?
Ai quản lý website cũng đều biết tối ưu Onpage là một trong những công việc rất quan trọng trong SEO, và những thẻ meta tuy hay được bỏ qua nhưng vẫn là những công cụ cực kỳ cần thiết trong quá trình thực hiện Onpage.
Vậy thẻ meta là gì bạn đã biết chưa ? Ý nghĩa của đối với SEO ra sao?
Những thẻ meta nào thật sự cần thiết và không thể thiếu trong SEO?
Cùng Sikido tham khảo bài viết này, bạn sẽ hiểu rõ.
Meta Tags
Trước hết bạn hãy hiểu rằng, các thẻ meta này có công dụng khai báo thông tin cho các công cụ tìm kiếm. Và nó không hề hiển thị cho người dùng truy cập vào website của bạn. Đây là những thông tin ẩn thường được đặt dưới thẻ <head> của một trang web.
Trước đây có một số nhà phát triển website còn cho rằng thẻ meta có thể được đặt trong cả body của một trang, vậy trường hợp nào thì để trong <head> và trường hợp nào thì nên để trong <body>. Đối với các thẻ meta dùng để định nghĩa trang web thì bạn phải để trong <head>. Ví dụ: meta description. Nhưng trong một số trường hợp mà bạn cần đánh dấu văn bản thì có thể sử dụng các thẻ meta trong <body>.

Thông thường, các thẻ meta sẽ được quy định tùy thuộc tính name, trong đó có đặt một loại siêu dữ liệu (metadata). Siêu dữ liệu này sẽ được đặt trong một thuộc tính mang tên là content. Bên cạnh đó, có rất nhiều thuộc tính name của thẻ meta, vì vậy chúng ta hãy cùng nhìn lại một số thuộc tính quan trọng trong một trang web.
Meta Description
Trong SEO có lẽ đây là một trong những thẻ vừa quan trọng vừa hữu ích. Nó cung cấp một đoạn mô tả ngắn về trang web của bạn đến với các công cụ có chức năng tìm kiếm.
<meta name=”description” content=”Mô tả ngắn ” />
Ví dụ:
<meta name=”description” content=”Nơi chia sẻ các kiến thức cơ bản về SEO. Các thủ thuật, kinh nghiệm khi làm SEO ” />
Thẻ này được sử dụng để giúp trang web tăng xếp hạng nhiều hơn, nhưng bản cập nhật thuật toán vào những năm gần đây đã giảm bớt đi phần nào hiệu quả của nó. Nó sẽ không cải thiện thứ hạng của bạn nữa, tuy nhiên, các thẻ meta description vẫn có những hữu ích bởi vì nó được sử dụng trên các trang kết quả tìm kiếm.

Với loại thẻ này, nếu bạn mô tả nội dung phù hợp với các truy vấn tìm kiếm, phù hợp với loại nội dung mà người dùng đang quan tâm thì họ sẽ nhấp chuột vào trang web của bạn. Điều này có nghĩa rằng nó vẫn còn giá trị có thể cải thiện khả năng tăng thứ hạng cho trang web của bạn. Đó là lý do tại sao một trang mô tả tốt có thể xuất hiện một cách hiệu quả hơn với người dùng, nâng cao cơ hội của mình bằng việc khiến người dùng nhấp chuột vào nó.
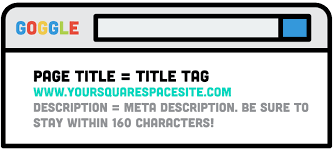
Lưu ý: Chiều dài mô tả tốt nhất là nên ít hơn 160 ký tự. Với 160 ký tự này, bạn phải mô tả một cách thật đúng nhu cầu, đúng cái người dùng cần tìm. Đây không đơn thuần là một việc đơn giản. Viết đoạn mô tả này cần cả một nghệ thuật.
Meta Robots
Thẻ Meta robots là một loại thẻ có tác dụng điều hướng cho bọ tìm kiếm của Google có thể thu thập thông tin trên những trang đánh chỉ mục và những trang loại trừ của một website nào đó. Bạn có thể cho phép hoặc không cho phép công cụ tìm kiếm index trang, cho phép theo dõi các liên kết của nó hoặc lưu trữ nó, hoặc là ngăn chặn không cho nó index một số trang không cần thiết. Ví dụ:
<meta name=”robots” content=”noindex, nofollow” />
Thẻ meta này không cho phép công cụ tìm kiếm index trang và ngăn cản họ theo dõi các liên kết đến trang. Nếu bạn tình cờ sử dụng hai thuật ngữ mâu thuẫn (ví dụ noindex và index), Google sẽ ưu tiên chọn tùy chọn hạn chế nhất là noindex.
Thẻ này có ý nghĩa gì với SEO? Trước hết đó là một cách rất đơn giản để ngăn chặn và tối ưu hóa các chỉ số hoá nội dung trùng lặp, ví dụ như phiên bản để in của một trang. Nó cũng có thể có ích cho các trang chưa thật sự hoàn thiện hoặc các trang web có thông tin mật.

Tham khảo thêm một số giá trị khai báo:
“index“: Các bọ tìm kiếm của Google khi thu thập thông tin sẽ được phép đánh chỉ mục trang này.
“follow“: Thuộc tính cho phép các bọ tìm kiếm của Google dựa vào những liên kết trên trang hiện tại của website để tìm kiếm thêm thông tin trên các trang khác có liên quan đến trang này.
“all” hoặc “index, follow”: Bao gồm cả 2 giá trị của index và follow là cho phép google index, lập chỉ mục và đi theo các liên kết có trong bài viết.
“noindex”: không cho phép google hay robots index trang này.
“nofollow“: Không cho phép Robots đi theo link trong trang để tới các trang liên kết khác
“none” hay “noindex, nofollow“: bao gồm 2 thuộc tính noindex và nofollow, không cho google index trangg và không cho robots đi theo các liên kết trong trang.
Title
Trên lý thuyết ,thẻ tiêu đề không phải là một loại thẻ meta nhưng nó cũng được đưa vào cùng với các thẻ meta khác trong thẻ <head> . Nhưng mình vẫn cố ý đưa vào bài viết này vì cá nhân riêng mình thấy nó khá quan trọng trong SEO.
Cú pháp:
<title>Tiêu đề trang web của bạn</title>
Khi bạn chèn đoạn cú pháp này thì tiêu đề trang web của bạn xuất hiện ở hai nơi khác nhau:
Trên các trang kết quả tìm kiếm và ở trên tab của trình duyệt web của bạn

Điều này đồng nghĩa với việc thẻ tiêu đề có ảnh hưởng rất lớn đối với CTR (Click Through Rate) và vị trí thứ hạng của bạn .
Một tiêu đề tốt là bạn cần tối ưu sử dụng từ khóa để làm tiêu đề. Hãy nhớ rằng nếu các từ khóa (Tiêu đề) phù hợp với truy vấn tìm kiếm của người dùng, nó sẽ ưu tiên được hiển thị in đậm.
Và một điều nữa mà bạn nên ghi nhớ là chiều dài không quá 70 ký tự. Vậy nên bạn cần viết một tiêu đề đủ ngắn gọn, xúc tích và phù hợp với nội dung mà bạn cần hướng tới người dùng tìm kiếm.
Meta Content Type (charset)
Thẻ Meta Content Type được sử dụng để khai báo các mã hóa ký tự của một website. Nó giúp cho các trình duyệt biết được nội dung trong trang web của bạn được mã hóa với ký tự như thế nào để có thể hiển thị thông tin một cách tốt nhât, tránh các sự cố về vấn đề hiển thị. Ví dụ: Nội dung website của bạn đã được nhập liệu thông qua mã ký tự UTF-8 nhưng được hiển thị ở chế độ của ISO hay của ASCII.
Chú ý: Thẻ Meta Content Type không ảnh hưởng đến thứ hạng hoặc CTR.
Bạn hoàn toàn có thể sử dụng kiểu mẫu của Content-Type:
<meta http-equiv=’Content-Type’ content=’Type=text/html; charset=utf-8′>
Ngoài ra bạn còn có thể sử dụng bằng một cách ngắn gọn hơn:
<meta charset=”utf-8″ />
Với thẻ này, Sikido khuyên bạn nên đặt ngay bên dưới thẻ <head>, ngay phía trên các thẻ khác, kể cả thẻ <title>
Meta Keywords
Trước đây, thẻ này hữu ích và cực kỳ quan trọng cho trang web nhưng hiện nay, thẻ này không còn có giá trị cao đối với các công cụ tìm kiếm nữa.
Cấu trúc: <meta name=”keywords” content=”từ khóa” />
Ví dụ: <meta name=”keywords” content=”kiến thức seo, dịch vụ seo giá rẻ” />

Meta Geo
Đây là một thẻ có lẽ còn khá xa lạ với nhiều SEOer, vì đây là một thẻ rất ít phổ biển.
Cú pháp:
<meta name=”geo.region” content=”VN-DN” />
<meta name=”geo.position” content=”15.998165;108.259347″ />
<meta name=”ICBM” content=”15.998165, 108.259347″ />
Meta Geo là thẻ dùng để đánh dấu địa điểm website của bạn, nói cách khác là đánh dấu địa điểm mà bạn có thể cung cấp dịch vụ thông qua website của mình
Ví dụ: Bạn đánh dấu địa điểm website của mình ở Đà nẵng. Nếu người dùng truy vấn tìm kiếm với câu lệnh: dịch vụ seo Đà nẵng thì chắc chắn rằng website của bạn sẽ được đánh giá cao hơn so với đối thủ không có thẻ meta Geo này.
Meta Language
Thẻ này trước đây có công dụng để khai báo ngôn ngữ của website. Thông báo cho chương trình và các công cụ đọc, xử lý văn bản biết được ngôn ngữ mà ta viết trên website là gì. Điều này giúp cho bot và cả người dùng tiếp cận nội dung trang web của bạn được thuận lợi hơn.
Cú pháp của thẻ: ở đây mình khai báo ngôn ngữ là Việt nam – vi
<meta http-equiv=”content-language” content=”vi” />
Tuy nhiên ngày nay nó đã không còn được khuyên nên sử dụng. Thay vào đó, World Wide Web Consortium khuyên rằng bạn nên xác định ngôn ngữ nội dung trên trang web của bạn trong một thuộc tính, chứ không phải dưới dạng một thẻ meta:
<html lang=”vi”>

Kết luận
Có rất nhiều loại thẻ meta khác nữa, như meta Abstract, meta Copyright, meta Author, meta Designer … nhưng những thẻ meta này không có yếu tố quan trọng đối với website nên mình không đưa chúng vào bài viết này
Chúc các bạn sau khi đọc bài viết có thể thành công trong công việc tối ưu Onpage của mình.

Thông tin liên hệ Thiết kế website tại SIKIDO:
CÔNG TY TNHH TRUYỀN THÔNG VÀ QUẢNG CÁO SIÊU KINH DOANH
Địa chỉ: 36 Đường D5, Phường 25, Bình Thạnh, TP.HCM
Hotline: 028.6294.1556 - Zalo 0835546839
Email: hotro@sikido.vn - kythuat@sikido.vn
Website: https://sikido.vn






-min.png)
.jpg)

-min.jpg)









![[GẤP] TUYỂN DỤNG 15 NHÂN VIÊN TƯ VẤN](uploads/source/TUYENDUNG/11.png)



-(5)-min.jpg)


.jpg)
-(1)-(1)-(1).jpg)




-(1).jpg)

Khách hàng mới ký hợp đồng với SIKIDO
Anh Khang sau khi tk web tại SIKIDO đã giới thiệu khách sử dụng 23/1/2026
Chị Tuyết đã tin tưởng ký web in ấn sau khi được SIKIDO tư vấn... 23/1/2026
Chị Uyên thiết kế web saloc tóc tại SIKIDO ngày 23/1/2026
Anh Hùng sử dụng dịch vụ thiết kế web trọn gói với SIKIDO ngày 23/1/2026
Anh Tân thiết kế web bán thực phẩm chức năng với SIKIDO ngày 23/1/2026
Câu chuyện thành công khi hợp tác với SIKIDO