JPEG, PNG là gì? Bạn đã biết cách giảm dung lượng ảnh cho website chưa?
Công nghệ camera và nhiếp ảnh thời 4.0 ngày càng phát triển khiến cho dung lượng của những bức ảnh ngày càng cao. Những hình ảnh đẹp và sắc nét sẽ hấp dẫn và gây ấn tượng tốt hơn với người dùng web. Tuy nhiên, nếu để nguyên dạng mà không tìm cách giảm dung lượng của ảnh thì sẽ ảnh hưởng tiêu cực đến chính website và trải nghiệm của người dùng.
Công dụng khi giảm dung lượng ảnh cho website
Một bức ảnh có dung lượng lớn có thể không phải là vấn đề nếu bạn là một nhiếp ảnh gia photographer chuyên nghiệp hoặc bạn đang tìm kiếm những bức ảnh lớn phù hợp với mục đích làm hình nền. Nhưng, đây lại là một vấn đề đau đầu nghiêm trọng dành cho các nhà thiết kế website.
Chúng ta đều biết: Khi sở hữu nhiều hình ảnh, trang web sẽ cuốn hút và sinh động hơn, dễ dàng lôi kéo khách hàng và truyền tải thông điệp tới họ hơn. Và khi truy cập website, người dùng phần lớn đều thích được xem các hình ảnh chất lượng, nhưng lại rất ngại phải chờ cho những bức ảnh được tải xong.
Việc phải chờ đợi là một trong những nguyên nhân có thể làm mất hết sự kiên nhẫn của khách ghé thăm. Họ sẽ thoát trang và bạn sẽ mất đi tất cả nguồn lợi của mình.
Do đó, những giải pháp với mục đích giảm dung lượng hình ảnh đã ra đời.
Bằng việc giảm dung lượng của những bức ảnh, các website có thể:
- Giảm thời gian chờ tải ảnh, đồng nghĩa tốc độ tải trang sẽ tăng đáng kể.
- Tiết kiệm bộ nhớ cho chính máy chủ (nếu bạn lưu ảnh trực tiếp trên máy chủ).

Cuộc chiến định dạng ảnh nén: JPEG vs PNG
Có thể thấy: gần như toàn bộ file hình ảnh khi chúng ta tải về từ web, chúng đều có đuôi .png hoặc .jpg (.jpeg). JPEG và PNG đều là định dạng ảnh đã nén từ file ảnh gốc (RAW).
2 định dạng này tương ứng với 2 phương thức nén ảnh phổ biến hiện nay là lossy & lossless.
Nén lossy sẽ khiến cho dung lượng bức ảnh giảm xuống tới 90%. Tuy nhiên, cách này sẽ thay đổi chất lượng bức ảnh giảm đi đáng kể, nếu nén quá mạnh có thể làm vỡ hình, nhòe hình, mà ai cũng sẽ nhìn thấy được.
Trong khi đó, nén lossless có nghĩa là thông tin của hình ảnh (màu sắc, độ sáng...) sẽ không bị mất đi hoặc chỉ mất một phần rất rất nhỏ. Nhưng nhờ vậy mà dung lượng của hình ảnh sẽ không được giảm đi nhiều.

JPEG
JPEG là một phương thức nén ảnh lossy, tức là nó sẽ làm mất đi một phần thông tin của hình ảnh. Nhưng bạn cũng đừng quá lo lắng bởi bạn sẽ khó có thể nhận ra sự mất mát này.
Theo nghiên cứu cho thấy, mắt người giỏi trong việc nhận biết sự khác nhau của độ sáng hơn là sự khác nhau của màu sắc. Cơ chế nén lossy sẽ tìm kiếm và loại bỏ các thông tin màu dư thừa, trùng lặp để làm giảm dung lượng ảnh. Hình ảnh chúng ta nhìn thấy trên màn hình thực ra là một mạng lưới các pixel màu li ti, khi một vài pixel bị lấy đi cũng không ảnh hưởng đến tổng thể hình ảnh của bạn. Kể cả những người tinh mắt nhất cũng sẽ khó có thể nhận ra sự khác biệt này.
JPEG là viết tắt của cụm từ Joint Photographic Experts Group, ám chỉ một nhóm các chuyên gia nhiếp ảnh đã đưa ra chuẩn mực cho phương thức nén ảnh này. Cách hoạt động của JPEG rất phức tạp:
(1) phân tách các kênh màu của hình ảnh
(2) lượng tử hóa chúng lại dựa trên công thức chung DCT (discrete consine transform)
(3) thực hiện mã hóa entropy để cho ra sản phẩm cuối cùng.
Cách làm này giúp JPEG làm giảm được tới 90% dung lượng của bức ảnh gốc. Đây là một con số vô cùng ấn tượng, giúp một website có thể thoải mái vô tưdùng hình ảnh để minh họa mà không sợ tốc độ tải bị chậm hay hết băng thông.
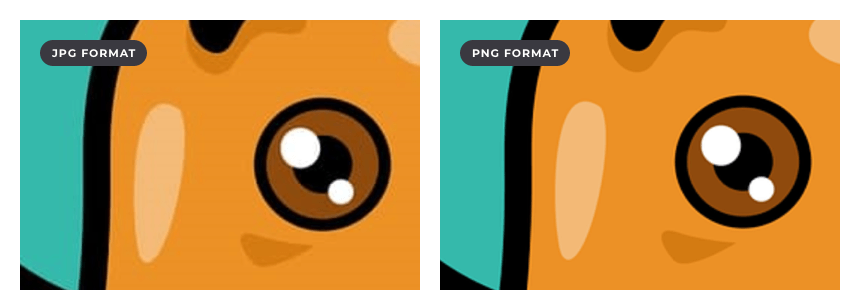
Tuy nhiên, khuyết điển là JPEG không quá thích hợp để có thể làm ảnh web vì thuật toán nén lossy sẽ làm mất đi chất lượng của hình ảnh. Nếu bạn nén quá mạnh sẽ làm nhòe hình ảnh, khiến bức ảnh và cả trang web của bạn trông xấu đi. Những pixel ảnh bị JPEG xóa đi thì không bao giờ lấy lại được, khi phóng to hình ảnh lên sẽ làm một số chi tiết bị vỡ ra do không có pixel nào ở đó. Ngoài ra, các chi tiết vốn cần độ sắc nét cao như chữ viết hay họa tiết sẽ bị mờ hẳn đi trông rất xấu.
![]()
PNG
PNG (viết tắt của cụm từ Portable Network Graphics) sử dụng thuật toán nén lossless DEFLAT - tổ hợp của hai công nghệ nén là LZW compression và Huffman coding. Thay vì bỏ bớt các pixel thừa như định dạng JPEG bên trên, PNG sẽ chia nhỏ và mã hóa hình ảnh vào các đoạn mã ngắn (shortcode) và lưu chúng trong "từ điển" (hay codebook) trên chính file đó. Nhờ vậy, PNG có thể bảo toàn chất lượng tối đa cho ảnh được nén, nếu có mất đi cũng là một phần rất nhỏ không đáng kể.
Đúng như tên gọi của mình, PNG rất thích hợp để được dùng làm ảnh web. PNG có dung lượng lớn hơn JPEG, nhưng mọi thông tin hình ảnh vẫn sẽ được bảo toàn. Đây là điều rất cần thiết cho các bức vẽ hay tranh minh họa trên website.
Ngoài ra, PNG sẽ không làm mờ nét chữ như định dạng JPEG. PNG cũng hỗ trợ nền trong suốt (transperancy) - điều mà định dạng JPEG chắc chắn không làm được - cũng như hỗ trợ hình động (APNG).
Nhìn chung, sử dụng PNG cho website, bạn sẽ có được sự cân bằng giữa tốc độ tải trang và trải nghiệm người dùng website.

So sánh định dạng JPEG và PNG
Để có thể phân biệt và xác định định dạng phù hợp với website của bạn, hãy xem các đặc điểm của cả hai định dạng JPEG và PNG để đánh giá.
JPEG:
- Dung lượng file rất nhỏ.
- Được hỗ trợ phổ biến rộng rãi.
- Chất lượng hình ảnh giảm, bị nhòe đáng kể nếu nén quá mạnh hoặc phóng to hình.
- Hiển thị chữ viết và các chi tiết sắc nét rất kém.
- Sử dụng tốt cho những hình ảnh có nền đồng nhất, chi tiết kích thước lớn.
- Không hỗ trợ trong suốt.
PNG:
- Dung lượng file không thay đổi quá nhiều, thậm chí tăng lên khi điều chỉnh chất lượng sau nén.
- Chất lượng giữ nguyên so với trước khi được nén.
- Hiển thị tốt chữ viết và các chi tiết đòi hỏi độ sắc nét cao.
- Sử dụng tốt cho hình ảnh có nền không đồng nhất, chi tiết kích thước nhỏ.
- Hỗ trợ trong suốt.
- Hỗ trợ ảnh động với APNG.
Như đã nhận định, PNG thích hợp làm ảnh web hơn JPEG. Tuy nhiên, quyết định cuối cùng nên lựa chọn định dạng nào vẫn còn phụ thuộc vào mục đích sử dụng, chi tiết và chất lượng hình ảnh gốc...


Thông tin liên hệ Thiết kế website tại SIKIDO:
CÔNG TY TNHH TRUYỀN THÔNG VÀ QUẢNG CÁO SIÊU KINH DOANH
Địa chỉ: 36 Đường D5, Phường 25, Bình Thạnh, TP.HCM
Hotline: 028.6294.1556 - Zalo 0835546839
Email: hotro@sikido.vn - kythuat@sikido.vn
Website: https://sikido.vn






-min.png)
.jpg)

-min.jpg)










![[GẤP] TUYỂN DỤNG 15 NHÂN VIÊN TƯ VẤN](uploads/source/TUYENDUNG/11.png)



-(5)-min.jpg)


.jpg)
-(1)-(1)-(1).jpg)




-(1).jpg)

Khách hàng mới ký hợp đồng với SIKIDO
Anh Khang sau khi tk web tại SIKIDO đã giới thiệu khách sử dụng 9/1/2026
Chị Tuyết đã tin tưởng ký web in ấn sau khi được SIKIDO tư vấn... 9/1/2026
Chị Uyên thiết kế web saloc tóc tại SIKIDO ngày 9/1/2026
Anh Hùng sử dụng dịch vụ thiết kế web trọn gói với SIKIDO ngày 9/1/2026
Anh Tân thiết kế web bán thực phẩm chức năng với SIKIDO ngày 9/1/2026
Câu chuyện thành công khi hợp tác với SIKIDO