KHÁM PHÁ NHỮNG WEBSITE CÓ TÍNH TƯƠNG TÁC CAO QUA 10+ VÍ DỤ
Mọi thiết kế website chuyện nghiệp ngày nay đều ít nhiều cần có tính tương tác. Lý do đơn giản là sự tương tác tạo nên sự kết nối giữa thế giới kỹ thuật số và con người.

Không chỉ vậy, một thiết kế website tương tác còn giúp ta quản lý khối lượng lớn nội dung trên trang. Sự tương tác cũng có thể làm tăng thời gian người dùng ở lại trên trang, đồng nghĩa với việc họ khám phá lâu hơn về sản phẩm và dịch vụ trên trang web. Việc này tiếp tục kéo theo khả năng họ sẽ dùng sản phẩm hoặc dịch vụ đó.
Những chi tiết nhỏ như các nút bấm có khả năng đổi màu hoặc hình động khi bạn di chuột qua. Chỉ một số ít cần đến sự tương tác ở cấp độ cao, như một số ví dụ mà chúng tôi giới thiệu sau đây.
Bất kể mức độ tương tác nhiều đến đâu, bạn cũng cần tuân thủ một số chỉ dẫn sau:
- Hiểu người dùng: để đưa ra được hàm lượng và loại tương tác
- Khả năng học hỏi: thiết kế có tương tác phức tạp sẽ làm rối người dùng và làm mất mục đích của mình. Website phải dễ dàng nắm bắt, có thể dùng một số dấu hiệu để cho người dùng biết từng phần website hoạt động thế nào.
- Tính nhất quán: đảm bảo rằng sự tương tác là nhất quán suốt cả website.
- Feedback: mọi sự tương tác phải mang đến phản hồi ngay lập tức, trì hoãn quá lâu khiến người dùng không hài lòng. Cũng cần nhớ sự đồng bộ của loại tương tác.
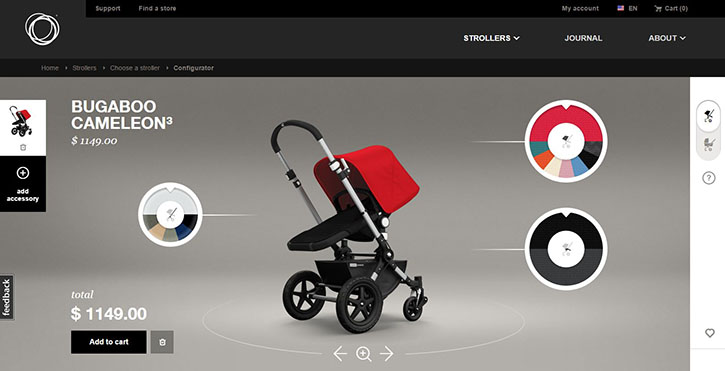
BUGABOO – DESIGN YOUR OWN

Website cho phép bạn chọn màu cho từng item từ bảng màu có sẵn. Cách làm của website này khiến cho người dùng có cảm giác mình được tự thiết kế website. Khi bạn click vào bánh xe, nó sẽ quay để bạn chọn màu cho website.
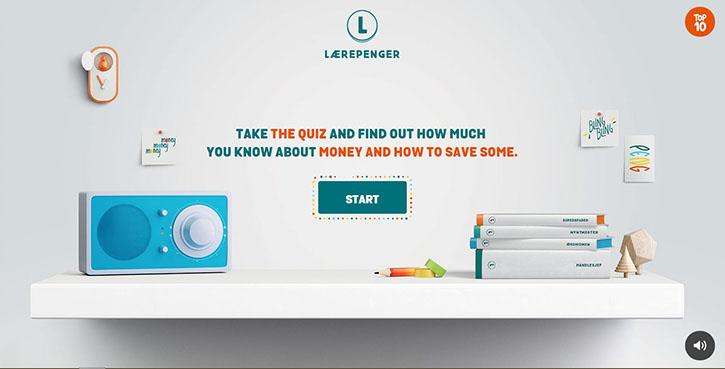
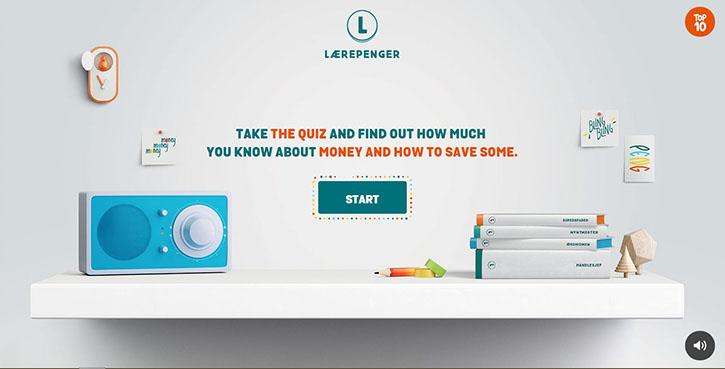
LÆREPENGER

Website này thách đố người dùng với hiểu biết về tiền bạc, đây không đơn thuần là kiểu click vào ô trong như các loại câu đố khác. Chọn đáp án đúng bằng cách vẽ vòng tròn quanh câu trả lời, kẻ đường thẳng để nối các item, sử dụng slide để chọn số lượng phù hợp...Cùng với đồ họa tuyệt đẹp, đây sẽ là một trải nghiệm nhất định phải thử.
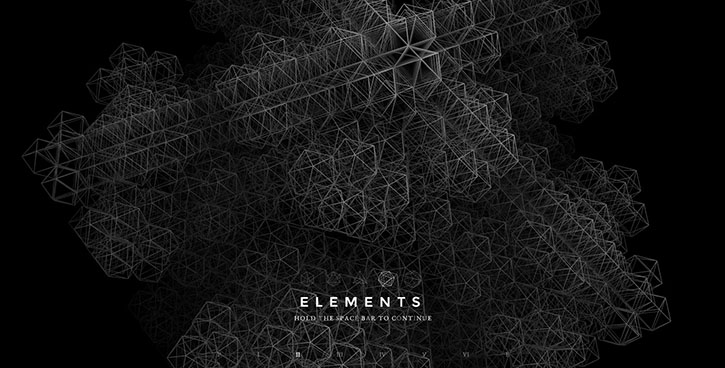
VOID
Trải nghiệm online được tạo bởi hãng thiết kế Hi-Res!. Void cho phép người dùng giữ thanh spacebar để duyệt trang qua những mảng animation và khu vực có tính thẩm mỹ cao. Mọi sự lựa chọn cho phép người dùng tạo ra trải nghiệm riêng, kể cả qua việc upload ảnh, kéo thả để tạo hình khối mới....Bạn sẽ tìm thấy mọi thứ cần có ở một website tương tác.
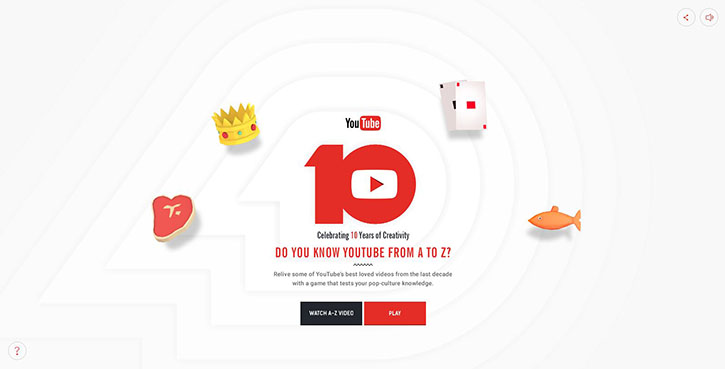
THE A-Z OF YOUTUBE

Sau 10 năm hoạt động trên mạng, Youtube đã tạo ra một website tương tác để quảng bá cho sự kiện. Nội dung có chứa những câu quiz trên các video nổi tiếng.
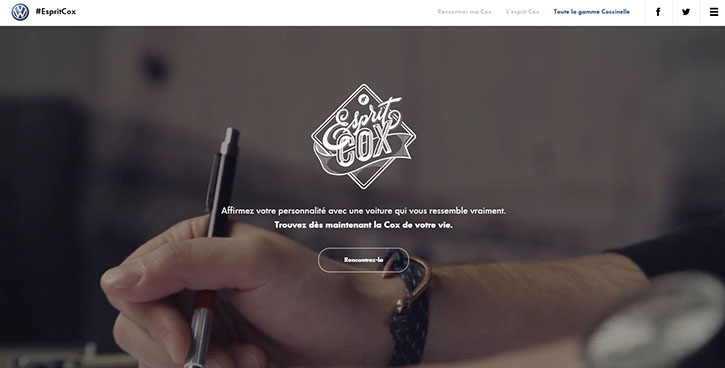
#ESPRITCOX
Websiter của hãng Volkswagon tập trung vào khách hàng đến từ Pháp. Họ sử dụng nhiều ảnh từ Instagram và đưa ra 2 lựa chọn: Thích hoặc không thích cho người dùng. Hiệu ứng thú vị sẽ xảy ra khi bạn click vào một trong 2 lựa chọn đó. .
AVA SESSIONS

Website có tính tương cao này nhằm mục đích quảng bá cho bộ phim sắp ra mắt. Bạn sẽ được hỏi những câu thú vị như tên của bạn, cảm xúc của bạn...tất cả những dữ liệu đó sẽ được phân tích và thể hiện trên website.
DENNIS VIDEO

Dennis Video website là website video âm nhạc tương tác, mang lại trải nghiệm đáng nhớ nhờ những thành phần animaton. Các phản ứng trên màn hình sẽ song song với thời gian phát video ca nhạc.
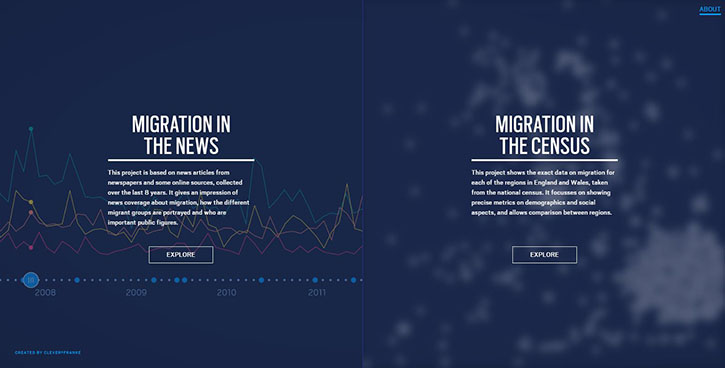
MIGRATION IN THE CENSUS AND IN THE NEWS

Đôi khi các số liệu có thể nhàm chán mặc dù đó đều là thông tin hữu ích. Hãy xem các website này biến cách tiếp cận thông tin bằng hiệu ứng tương tác như thế nào.
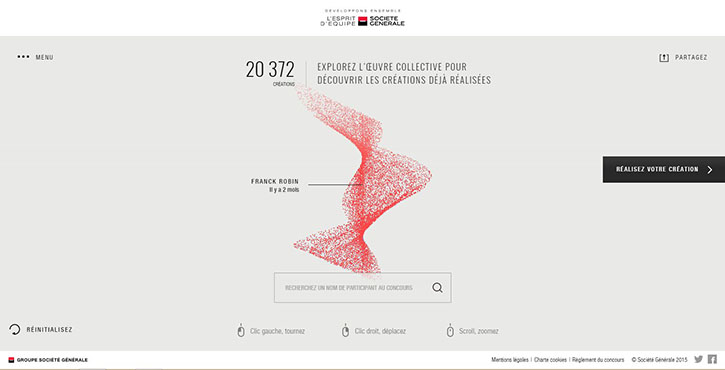
CREA CARTE

Đây là thiết kế web của một công ty thẻ tín dụng. Trên trang này, người dùng được tạo một thiết kế với chương trình tương tác. Bằng cách sử dụng bảng vẽ, màu và sự hỗ trợ của chuột máy tính...người dùng sẽ tự tạo được một thiết kế của riêng mình.
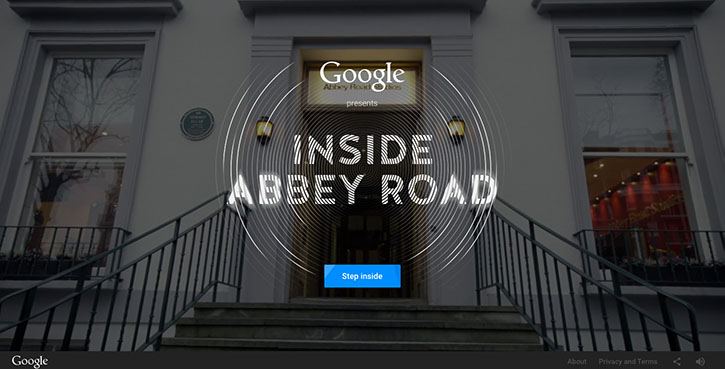
INSIDE ABBEY ROAD

Google Creative Lab đã tạo ra một trải nghiệm online với Abbey Road, một studio thu âm. Người dùng web hoàn toàn có thể tự tạo ra một bản thu âm của riêng mình với website này.
THE WITNESSES

Đây là một ví dụ tuyệt vời nữa cho phép mọi người chơi game tương tác dựa theo một TV show nổi tiếng của Pháp.
KHI NHỮNG WEBSITE TƯƠNG TÁC HOẠT ĐỘNG
Như đã nói ở trên, hầu hết website không cần phải dùng quá nhiều tương tác như những ví dụ bạn vừa xem. Tuy nhiên, với những ai đã kết hợp tính tương tác cao vào website của mình rồi thì hãy tuân thủ một cách cẩn thận những hướng dẫn cơ bản cho thiết kế tương tác như cách mà các ví dụ trên đã làm.
Một điều cuối cùng là mục đích của website tương tác cao: tăng hiệu quả quảng bá, xây dựng nhận thức về một công ty, sản phẩm...theo cách độc đáo, đúng như vậy không? Mọi thứ sẽ chỉ hiệu quả nếu sự tương tác không làm mọi người đi lệch khỏi thông điệp mà bạn cần truyền tải trên website.
----------------------------------
Hotline tư vấn và hỗ trợ: (028) 6294 1556
Email: cskh.skd@gmail.com

Thông tin liên hệ Thiết kế website tại SIKIDO:
CÔNG TY TNHH TRUYỀN THÔNG VÀ QUẢNG CÁO SIÊU KINH DOANH
Địa chỉ: 36 Đường D5, Phường 25, Bình Thạnh, TP.HCM
Hotline: 028.6294.1556 - Zalo 0835546839
Email: hotro@sikido.vn - kythuat@sikido.vn
Website: https://sikido.vn






-min.png)
.jpg)

-min.jpg)











![[GẤP] TUYỂN DỤNG 15 NHÂN VIÊN TƯ VẤN](uploads/source/TUYENDUNG/11.png)



-(5)-min.jpg)


.jpg)
-(1)-(1)-(1).jpg)




-(1).jpg)

Khách hàng mới ký hợp đồng với SIKIDO
Anh Khang sau khi tk web tại SIKIDO đã giới thiệu khách sử dụng 9/1/2026
Chị Tuyết đã tin tưởng ký web in ấn sau khi được SIKIDO tư vấn... 9/1/2026
Chị Uyên thiết kế web saloc tóc tại SIKIDO ngày 9/1/2026
Anh Hùng sử dụng dịch vụ thiết kế web trọn gói với SIKIDO ngày 9/1/2026
Anh Tân thiết kế web bán thực phẩm chức năng với SIKIDO ngày 9/1/2026
Câu chuyện thành công khi hợp tác với SIKIDO