Các bước đơn giản để tích hợp Facebook Chat vào Website
Trước khi tích hợp Facebook Chat vào Website, bạn cần đảm bảo mình đã có sẵn Facebook Page với quyền quản trị để thực hiện việc thiết lập các thông số. Hoặc nếu chưa có, bạn có thể tự tạo một cái cho riêng mình.. Khi đã xong, hãy tiến hành cài đặt Facebook Chat theo hướng dẫn dưới đây
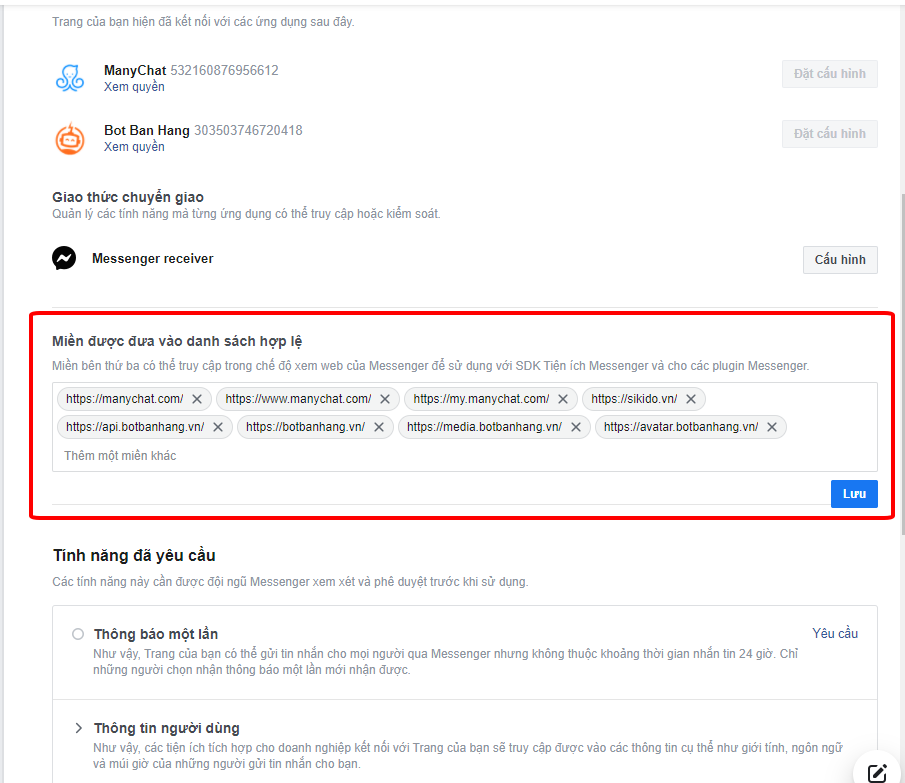
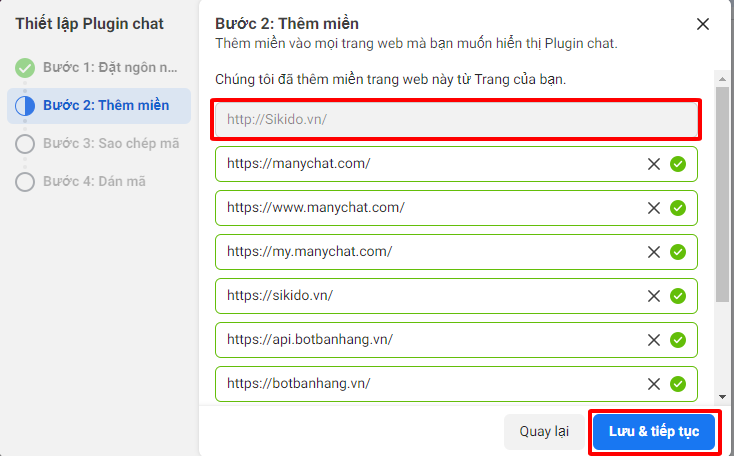
Đầu tiên, từ trang Facebook cá nhân, bạn hãy nhanh chóng truy cập vào trang Fanpage và nhấn “Cài đặt” Tiếp theo, bạn vào mục “Nhắn tin nâng cao” bên trái màn hình sau đó copy tên miền của trang web vào “miền được đưa vào danh sách hợp lệ” => bấm “lưu”

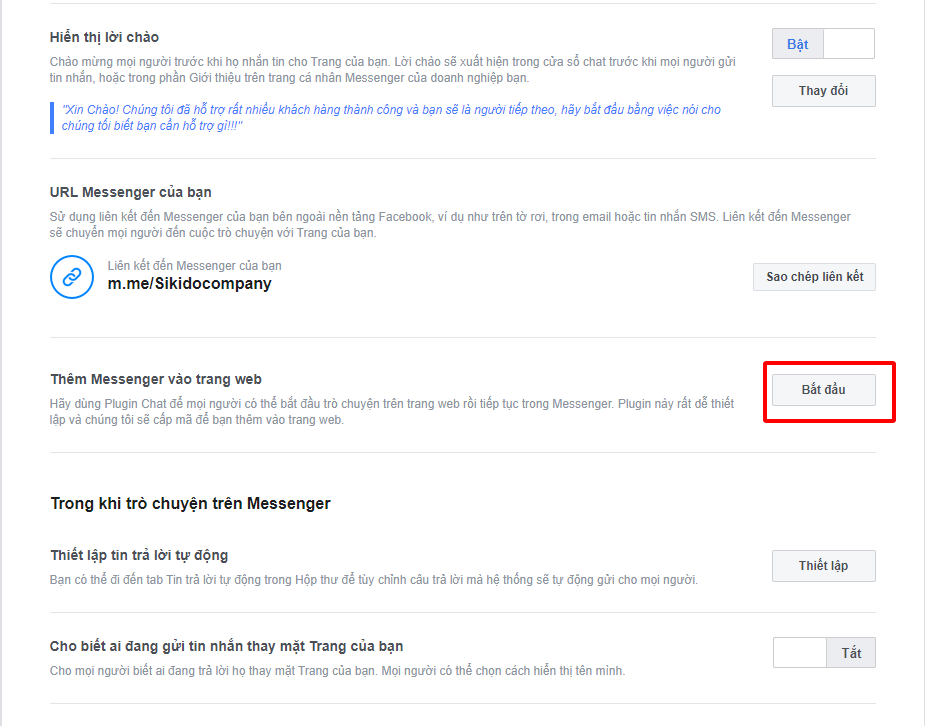
Sau đó, di chuyển đến phần “Nhắn tin” và nhấn “Bắt đầu”:

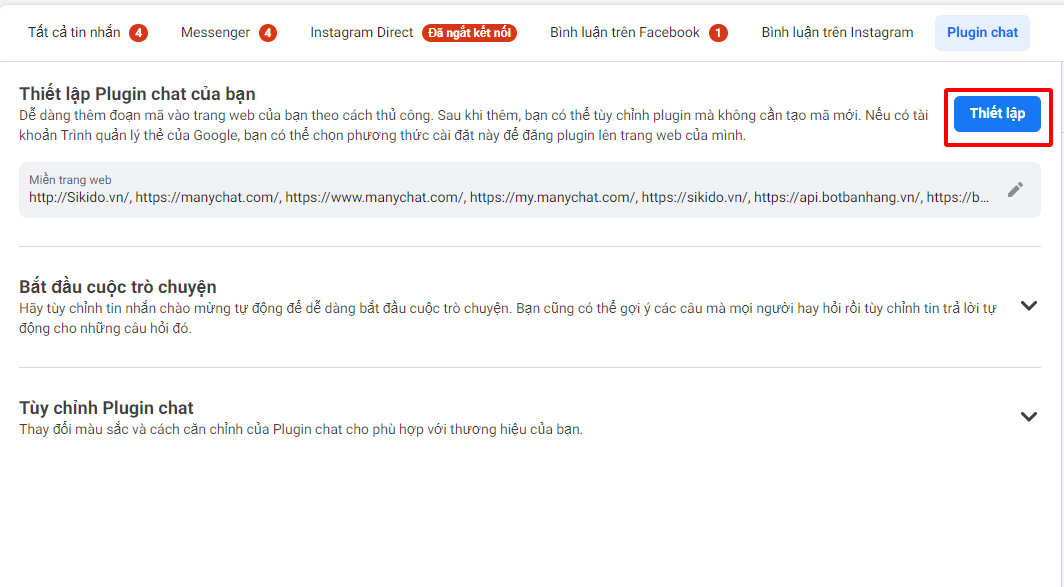
Tại đây, click vào Thiết Lập :

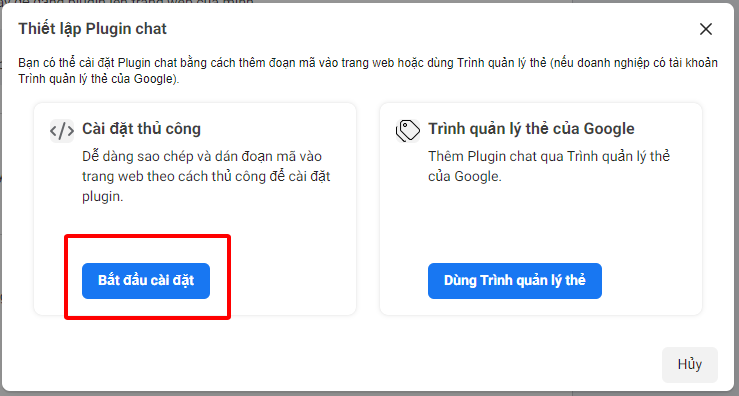
Sau đó sẽ hiện ra bảng Thiết lập Plugin chat và chọn “ Bắt đầu cài đặt”

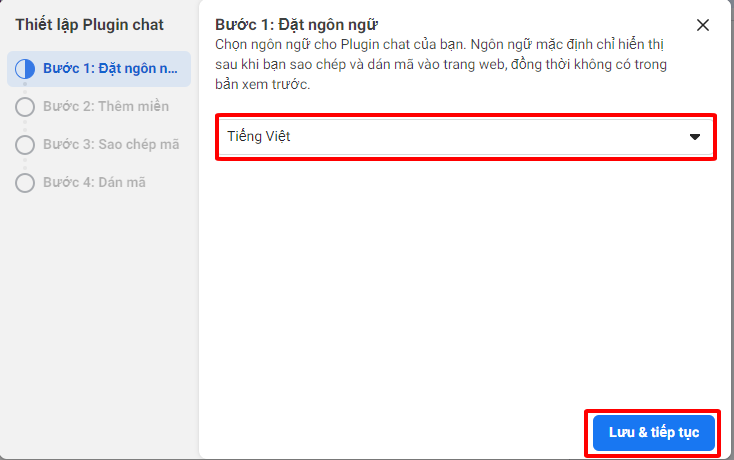
Tiếp Tục, bạn làm theo các bước của Facebook để thiết lập Plugin như sau :




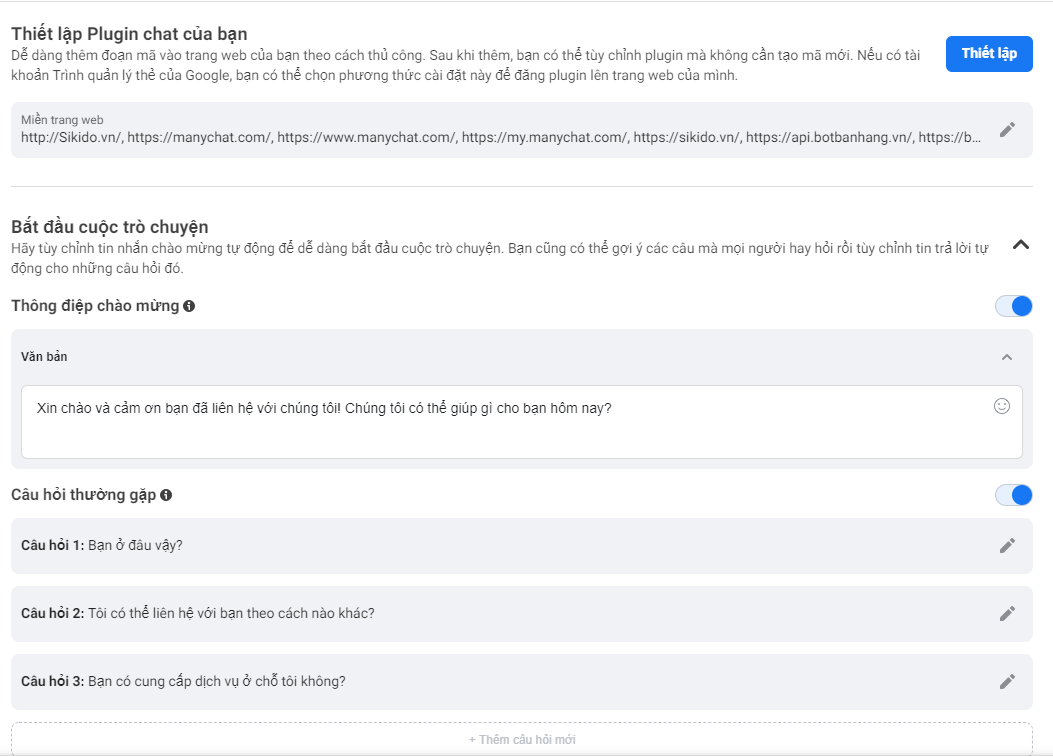
Tiếp theo bạn có thể thiết lập lời chào mặc định, khi người dùng truy cập vào web như sau:
Dưới đây là thông điệp chào mừng anh chị có thể điều chỉnh nội dung của mình ở dưới phần văn bản.
Tiếp theo là phần câu hỏi thường gặp, mình có thể điều chỉnh ở biểu tượng hình cây bút. Sẽ có phần câu hỏi và trả lời. Những câu hỏi thường gặp sẽ được hiển thị lên hộp chat góc phải màn hình sau khi anh chị đã hoàn thành nhé

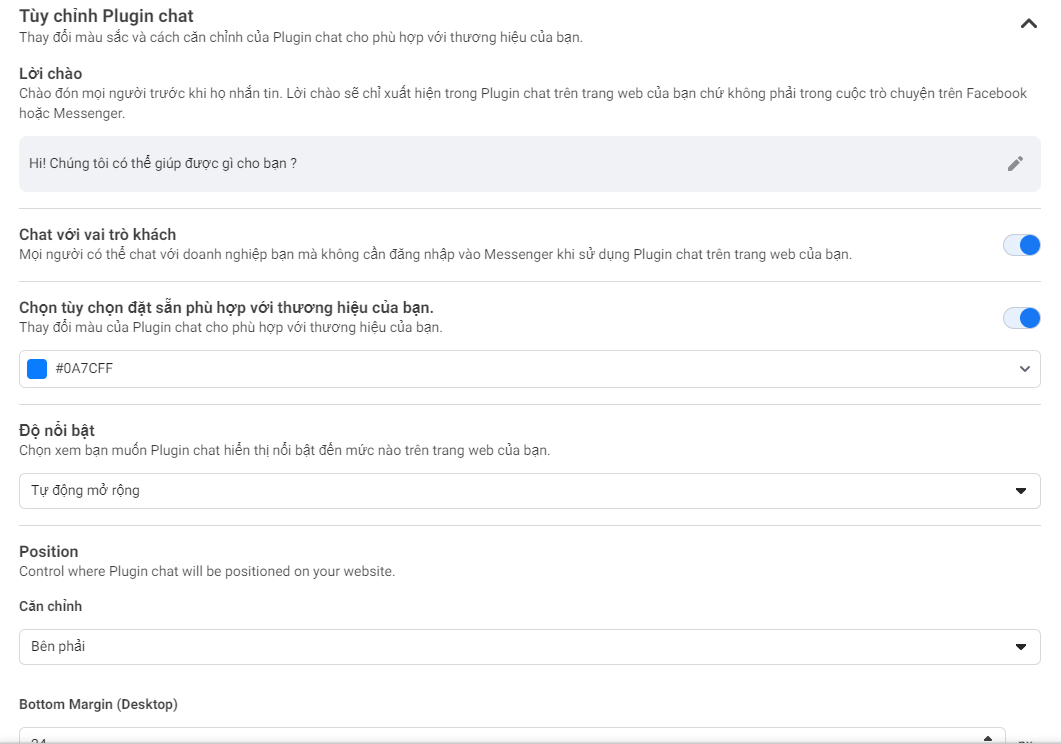
Kế tiếp, bạn thiết lập hiển thị cho khung chat Facebook sẽ hiển thị trên website, ở phần Tùy chỉnh Plugin chat.
Lời chào Anh/chị có thể chỉnh sửa theo ý mình bằng cách chọn biểu tượng hình cây bút chì.
Tiếp theo là phần "Chat với vai trò khách" khi mở lên thì khách hàng sẽ có 2 sự lựa chọn. Thứ nhất là khách hàng sẽ đăng nhập vào facebook và chat với mình. Thứ 2 là khách hàng sẽ chat trực tiếp trên trang web của mình.

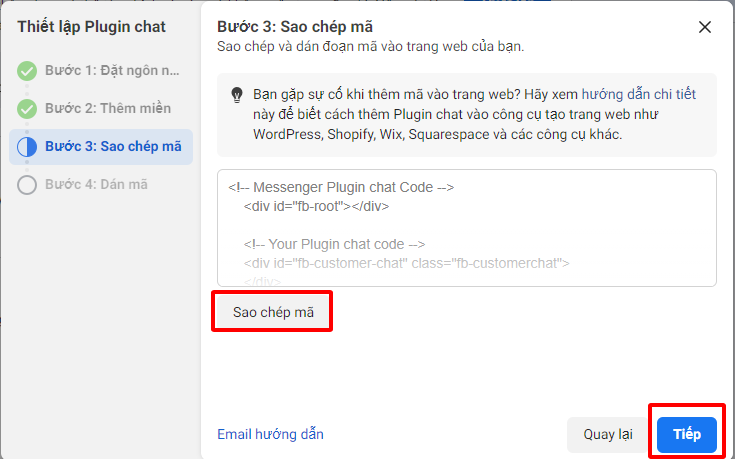
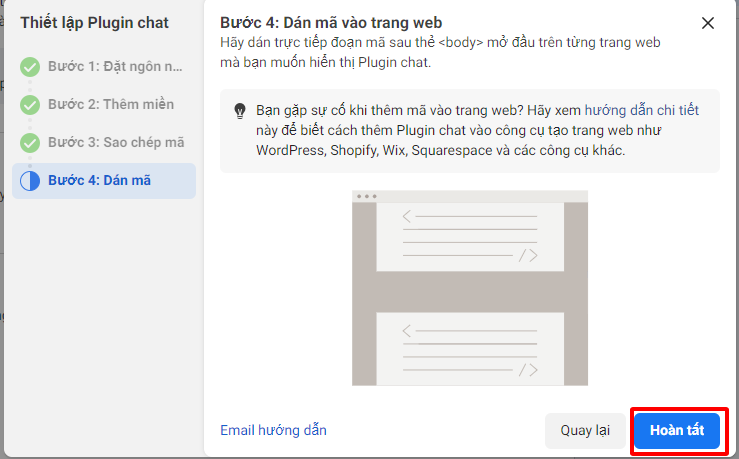
Đến bước cuối cùng của phần cài đặt Chat, bạn cần thực hiện các công việc sau:
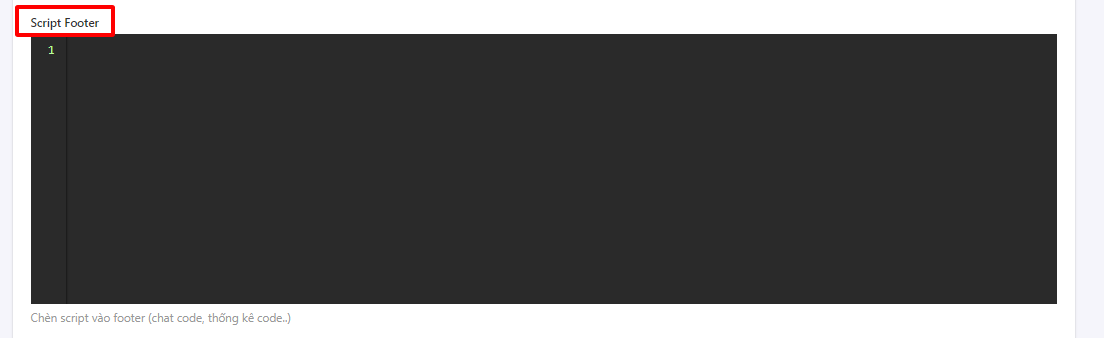
- Copy toàn bộ đoạn mã Script và chèn vào trong cặp thẻ Footer của giao diện Website.
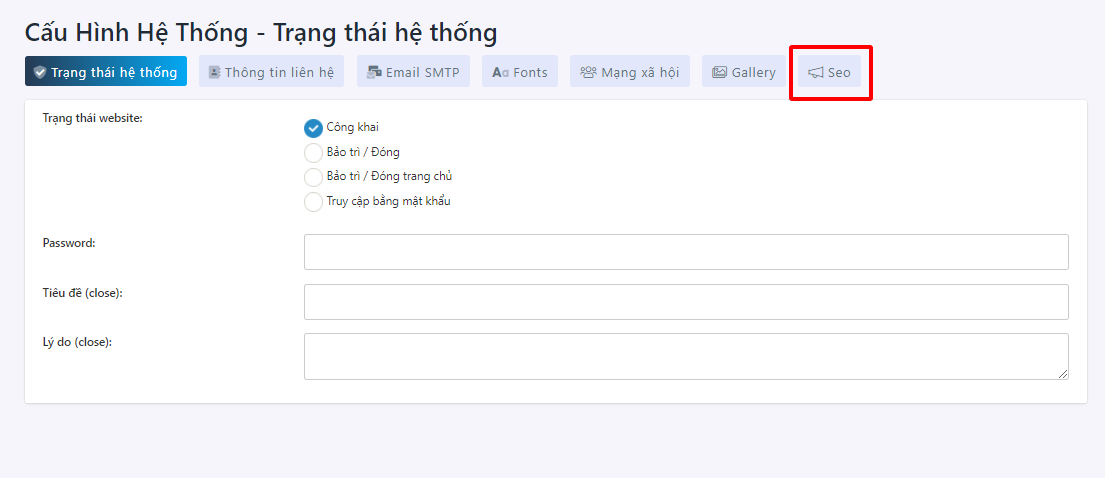
Cho một số bạn chưa biết, đây là cách chèn mã Script Chat Facebook vào Website, các bạn có thể chèn chúng vào bên trong admin chọn => SEO => Footer như dưới hình nhé:


Và bây giờ, chúng ta cùng tận hưởng thành quả nào ^^!


Thông tin liên hệ Thiết kế website tại SIKIDO:
CÔNG TY TNHH TRUYỀN THÔNG VÀ QUẢNG CÁO SIÊU KINH DOANH
Địa chỉ: 36 Đường D5, Phường 25, Bình Thạnh, TP.HCM
Hotline: 028.6294.1556 - Zalo 0835546839
Email: hotro@sikido.vn - kythuat@sikido.vn
Website: https://sikido.vn






-min.png)
.jpg)

-min.jpg)









![[GẤP] TUYỂN DỤNG 15 NHÂN VIÊN TƯ VẤN](uploads/source/TUYENDUNG/11.png)



-(5)-min.jpg)


.jpg)
-(1)-(1)-(1).jpg)




-(1).jpg)

Khách hàng mới ký hợp đồng với SIKIDO
Anh Khang sau khi tk web tại SIKIDO đã giới thiệu khách sử dụng 9/1/2026
Chị Tuyết đã tin tưởng ký web in ấn sau khi được SIKIDO tư vấn... 9/1/2026
Chị Uyên thiết kế web saloc tóc tại SIKIDO ngày 9/1/2026
Anh Hùng sử dụng dịch vụ thiết kế web trọn gói với SIKIDO ngày 9/1/2026
Anh Tân thiết kế web bán thực phẩm chức năng với SIKIDO ngày 9/1/2026
Câu chuyện thành công khi hợp tác với SIKIDO