Cách kiểm tra website chuẩn responsive
Thiết kế web chuẩn Responsive là một nhu cầu thực tế trên thị trường, vậy cách nào để kiểm tra website chuẩn responsive. Sikido hướng dẫn bạn cách kiểm tra giao diện mobile/responsive cho website ngay bài viết này.
Kể từ ngày 21/04/2015 khi Google công bố sẽ ưu tiên website có thiết kế thân thiện với các thiết bị di động bao gồm điện thoại thông minh và máy tính bảng". Và từ đó với nhiều từ khóa “ thiet ke web responsive, xay dung giao dien responsive, kiểm tra tính thân thiện của web…” Cũng từ đây câu hỏi responsive ảnh hưởng như thế nào đến trang web? Làm sao kiểm tra web chuẩn responsive?

Cách kiểm tra website chuẩn responsive
Responsive ảnh hưởng như thế nào đến website của bạn ?
Website có thể truy cập dễ dàng bằng tất cả các thiết bị, đáp ứng được nhu cầu của người dùng trong thời đại Smartphone và máy tính bảng để lướt web.
- Tiêu chí hàng đầu để Google xếp hạng trang web của bạn.
- Trang web được thiết kế tương thích với từng loại màn hình nhằm tăng CTR, tối ưu hóa giao diện.
- Không phải mắc công thiết kế nhiều giao diện khác nhau cho mỗi thiết bị.
- Đặc biệt là cải thiện seo cho web tốt nhất.
Cách để kiểm ra tính năng Responsive của một trang web ?
Thường thì có 2 cách để kiểm tra Responsive của một trang web rất phổ biến và rất đơn giản. không cần cài phần mềm, cũng không phải kéo co giản màn hình ở nhiều phương diện như trước kia.
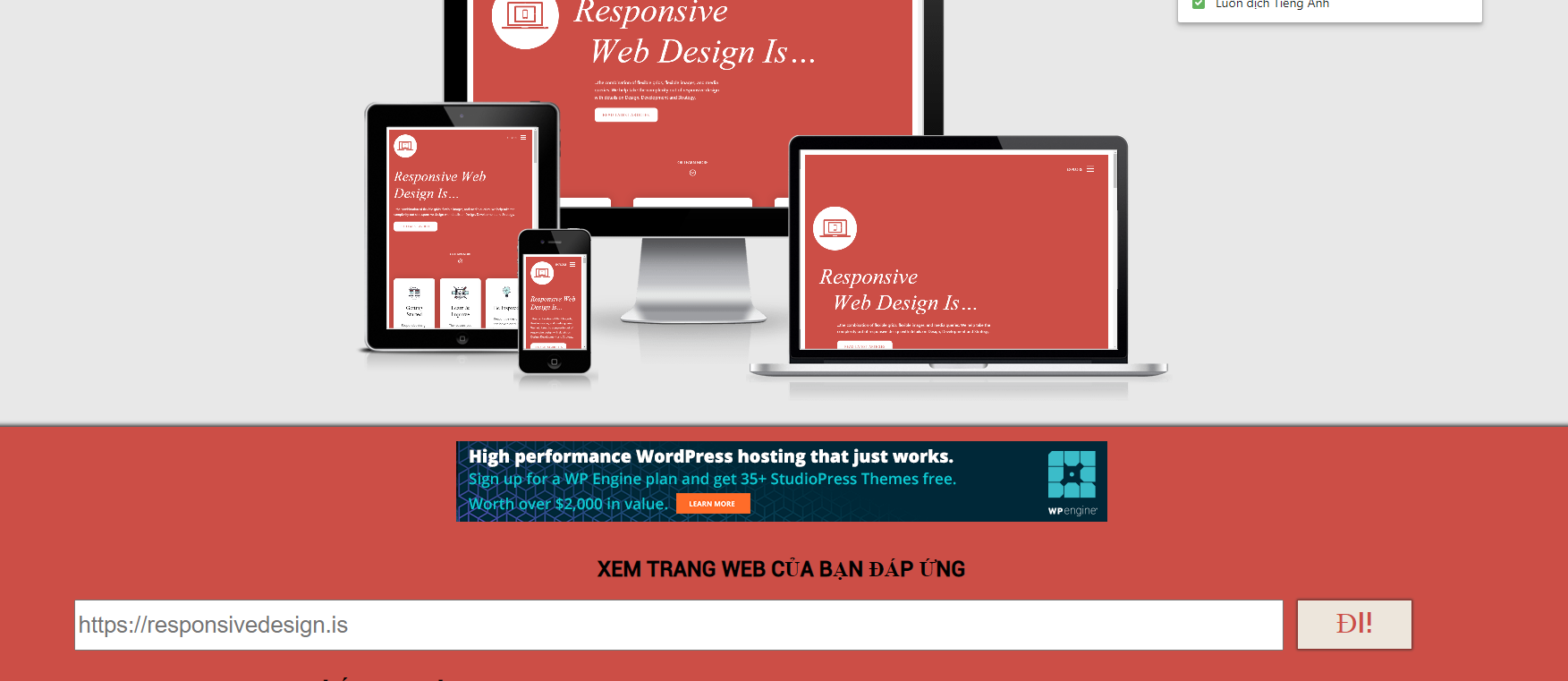
Cách 1: Truy cập vào link ami.responsivedesign.is rồi gõ địa chỉ web vào ô bên dưới rồi bấm GO và đợi xem kết quả.
 Hướng dẫn kiểm tra giao diện responsive cho website
Hướng dẫn kiểm tra giao diện responsive cho website
Cách 2: Ở đây sikido sẽ hướng dẫn bạn kiếm Responsive cho của một trang web trực tiếp trên trình duyệt của bạn.
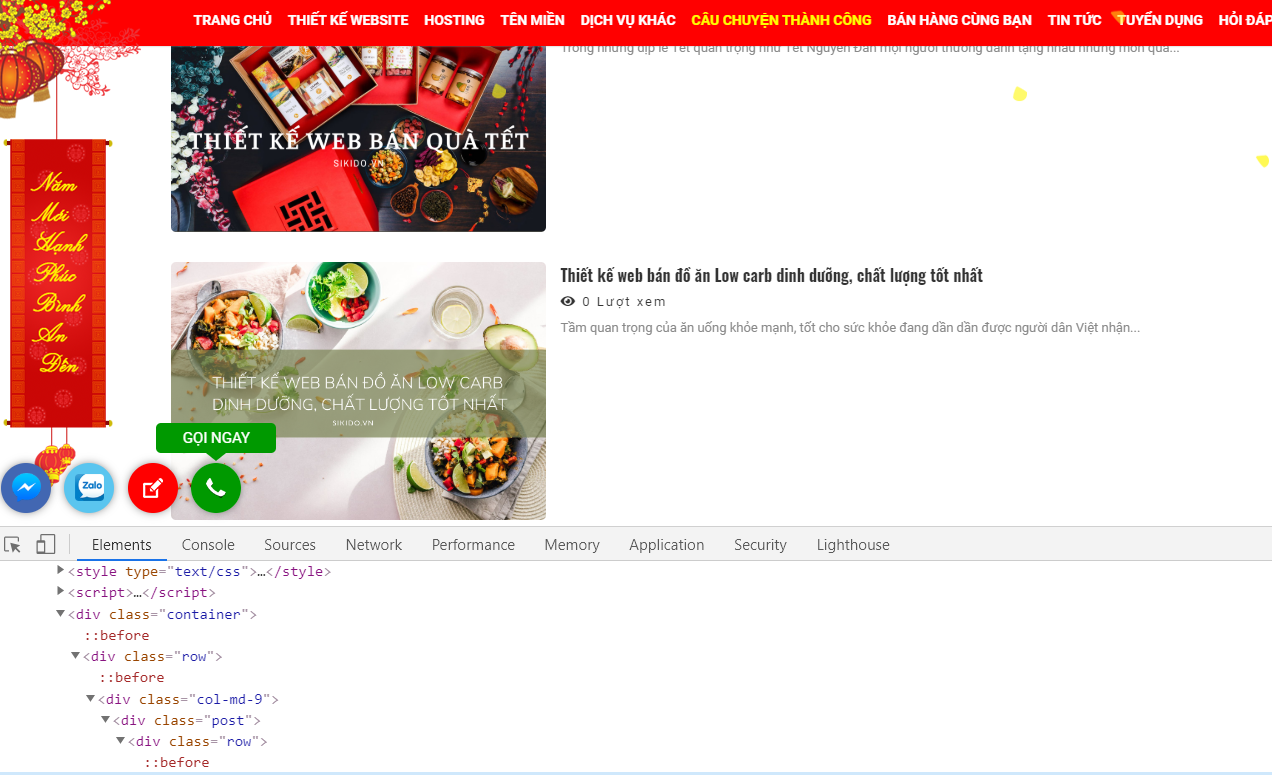
Bước 1: Hãy vào wesite và click chuột phải ở bất cứ điểm nào trên website của bạn và chọn kiểm tra( ctrl+shift+ I)
 Hướng dẫn kiểm tra giao diện responsive cho website tại sikido
Hướng dẫn kiểm tra giao diện responsive cho website tại sikido
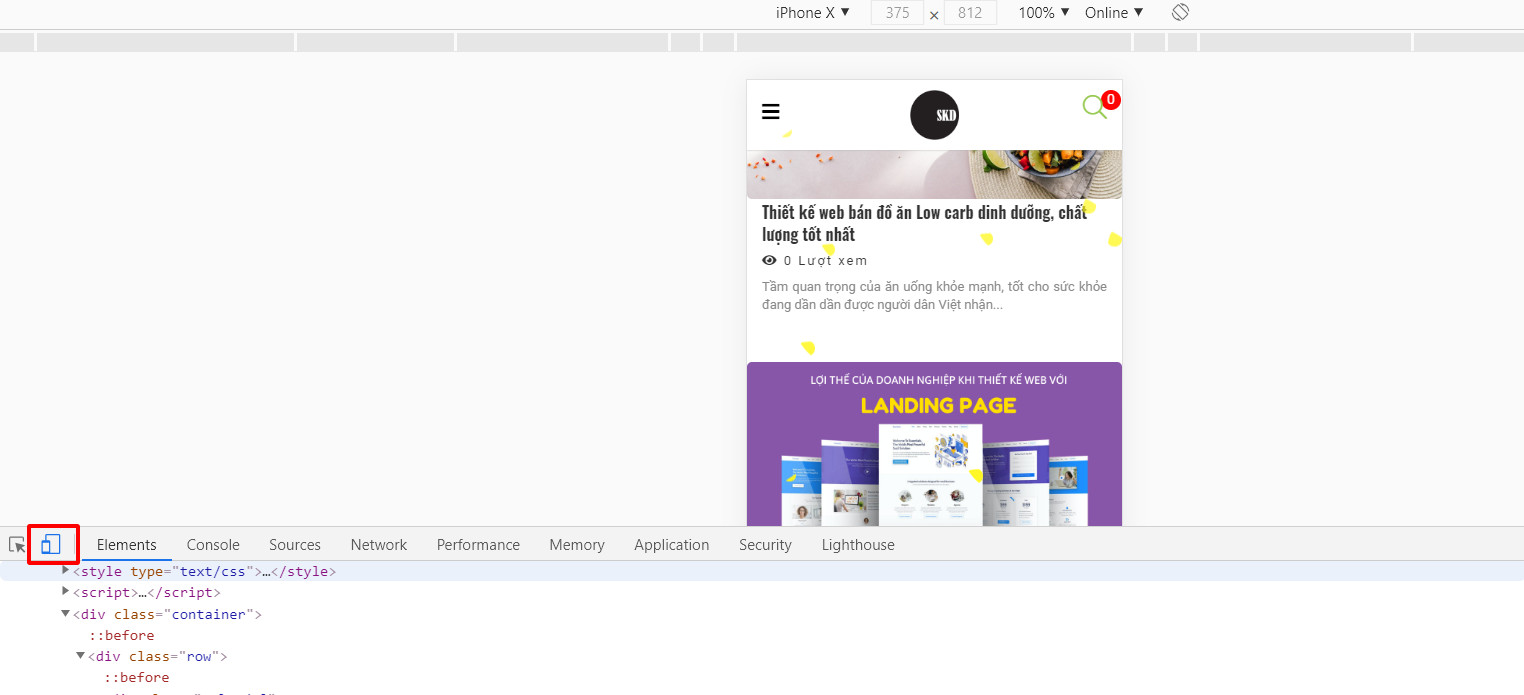
Bước 2: Click vào biểu tượng Mobile ở góc trái khu vực code sau khi đã hoàn thành ở bước 1.
 Hướng dẫn kiểm tra giao diện responsive cho website tại sikido
Hướng dẫn kiểm tra giao diện responsive cho website tại sikido
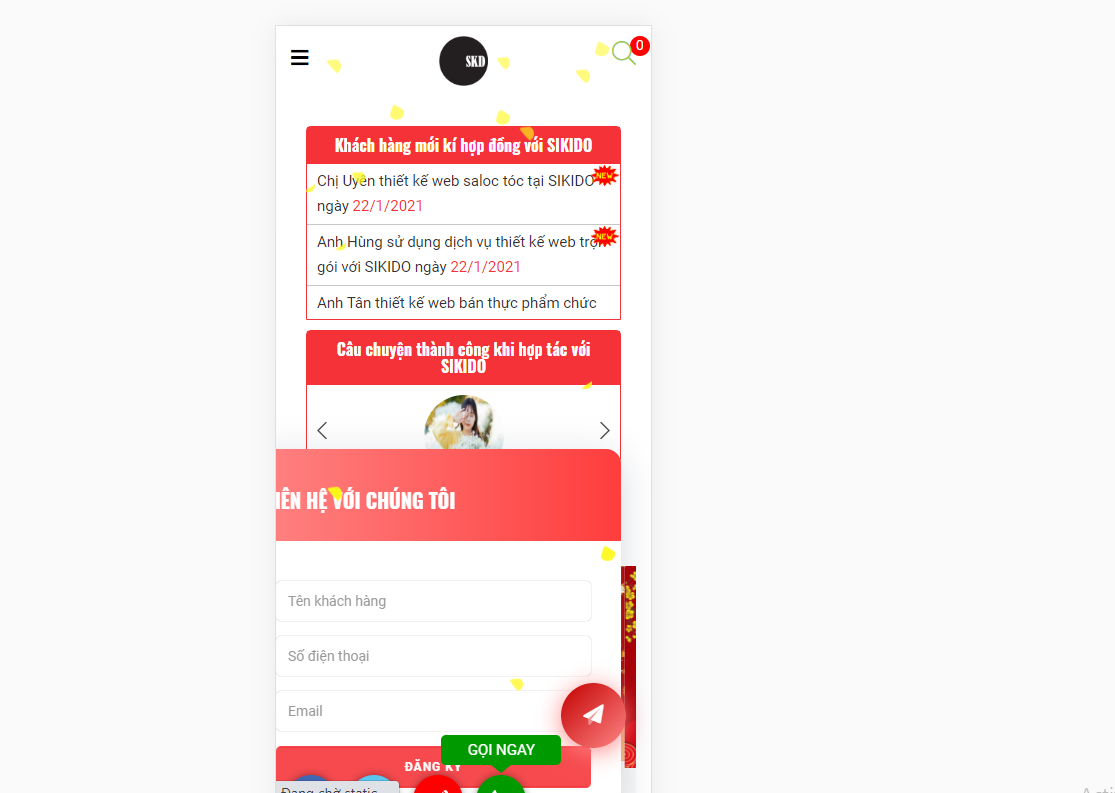
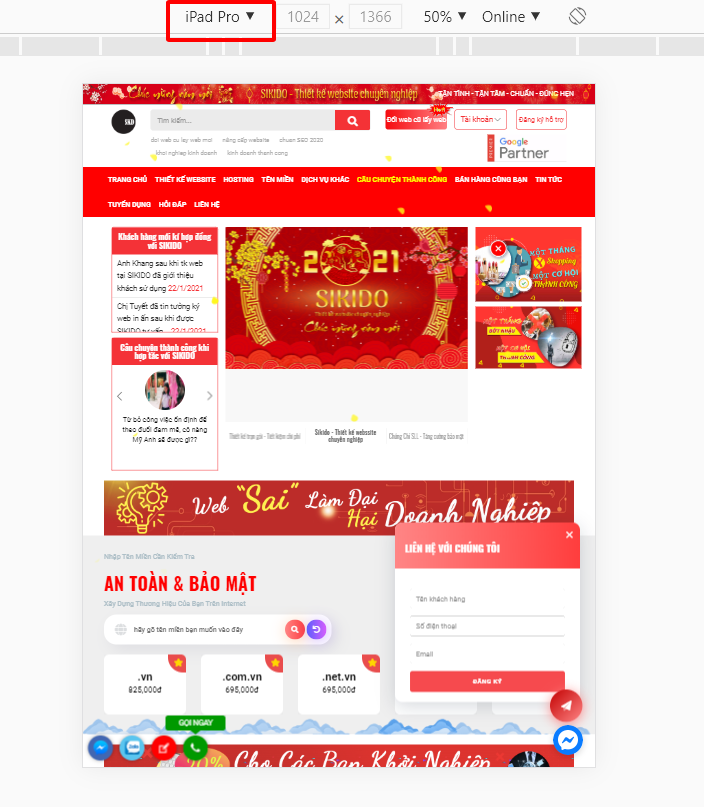
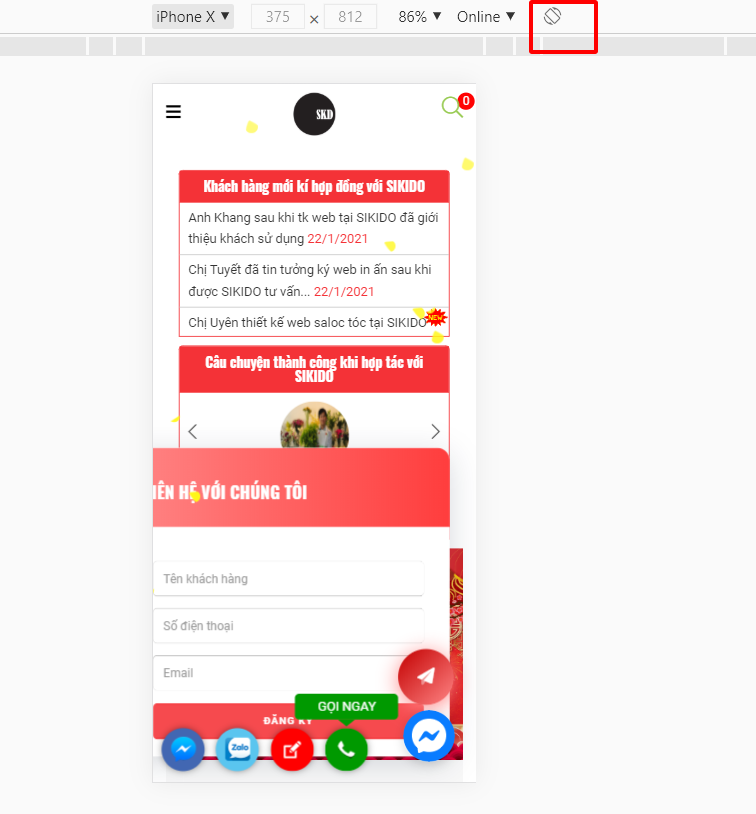
Bước 3: Sau khi click vào các bạn sẽ đến được giao diện mobile của website ngay.

Đây là giao diện website trên mobile
*** Lưu ý: Bạn phải click vào một bài đăng hay sản phẩm nào bất kỳ trên giao diện mobile này để kiểm tra được chính xác hơn nhé!
- Với thiết kế website tại Sikido bạn có thể chọn các dòng điện thoại để kiểm tra chi tiết.

- Với tiện ích xoay chiều...mở rộng đều được Google Chrome tích hợp cả, bạn có thể tìm hiểu thêm !

Chỉ với cách đơn giản trên bạn có thể kiểm tra trang web đó có Responsive hay không rồi nhé !!!
Kết luận lại thì việc website tương thích với các thiết bị di động sẽ rất cần thiết. Ở thời đại mà việc lướt web bằng thiết bị di động đang chiếm lĩnh thì một website có tính năng responsive tương thích trên tất cả thiết bị sẽ thu hút nhiều khách truy cập. Từ đó sẽ giúp website của bạn nhanh tăng top trên bảng xếp hạng của Google, cốc cốc…, tăng doanh thu, tăng đơn hàng. Vậy bạn dùng cách nào để kiểm tra giao diện Responsive cho website. Hãy liên với sikido.vn để nêu ý kiến và thắc mắc. Chúng tôi sẽ hỗ trợ giúp bạn kiểm tra hoàn toàn miễn phí nhé!
Qý khách check mã QR bên dưới, nhấn "Quan tâm" và để lại yêu cầu hỗ trợ qua tin nhắn. Chúng tôi sẽ liên hệ ngay khi nhận được yêu cầu.

Để lại yêu cầu hỗ trợ tại đây!!!
*** Bài viết tham khảo
Kiến thức cơ bản nhất dành cho người quản trị website
SEO và Google Adwords, nên chọn hình thức quảng cáo nào?

Thông tin liên hệ Thiết kế website tại SIKIDO:
CÔNG TY TNHH TRUYỀN THÔNG VÀ QUẢNG CÁO SIÊU KINH DOANH
Địa chỉ: 36 Đường D5, Phường 25, Bình Thạnh, TP.HCM
Hotline: 028.6294.1556 - Zalo 0835546839
Email: hotro@sikido.vn - kythuat@sikido.vn
Website: https://sikido.vn











-(5)-min.jpg)
-min.png)
.jpg)

-min.jpg)
-(1)-min.jpg)
Khách hàng mới ký hợp đồng với SIKIDO
Anh Khang sau khi tk web tại SIKIDO đã giới thiệu khách sử dụng 4/2/2026
Chị Tuyết đã tin tưởng ký web in ấn sau khi được SIKIDO tư vấn... 4/2/2026
Chị Uyên thiết kế web saloc tóc tại SIKIDO ngày 4/2/2026
Anh Hùng sử dụng dịch vụ thiết kế web trọn gói với SIKIDO ngày 4/2/2026
Anh Tân thiết kế web bán thực phẩm chức năng với SIKIDO ngày 4/2/2026
Câu chuyện thành công khi hợp tác với SIKIDO